Questa è la seconda parte della mia guida pratica sui prodotti di WooCommerce: uno strumento d’aiuto per chi ha un sito d’e-commerce basato su WordPress e WooCommerce.
In questo articolo:
- Configurazione di un prodotto variabile
- Configurazione di un prodotto raggruppato
- Configurazione di un prodotto affiliato
- Eliminazione di un prodotto
- Duplicazione di un prodotto
- Modifica di un prodotto
Configurazione di un prodotto variabile in WooCommerce
Per creare un prodotto variabile, dopo aver creato un nuovo prodotto di WooCommerce, occorre selezionare il tipo prodotto variabile dall’apposito menu a discesa del pannello dati prodotto (vedi figura 2).
Anche per un prodotto variabile, il pannello dei Dati prodotto contiene 6 schede per la configurazione, ma con alcune differenze: manca la scheda Generale e vi è in più la scheda Variazioni.
Nella scheda Inventario di un prodotto variabile, nelle vecchie versioni di WooCommerce non c’era lo Status magazzino poiché le disponibilità normalmente vengono gestite separatamente in ciascuna variazione, nell’ultima versione però la gestione delle scorte è stata aggiunta e attivandola la quantità in magazzino impostata verrà utilizzata per l’inventario delle variazioni a meno che non si definiscano quantità diverse nelle singole variazioni.
Le schede: Spedizione, Articoli collegati e Avanzate sono identiche a quelle di un prodotto semplice.
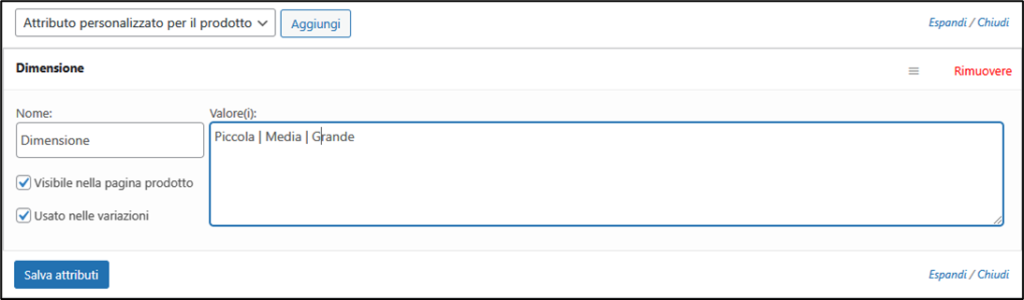
La scheda Attributi di un prodotto variabile è uguale a quella di un prodotto semplice ma nel pannello di configurazione di ogni attributo ha in più la voce Usato nelle variazioni, che serve appunto per attivarle.
La scheda Variazioni è quella che, una volta aggiunti gli attributi al prodotto variabile, consente di inserire i dati per ciascuna variazione.
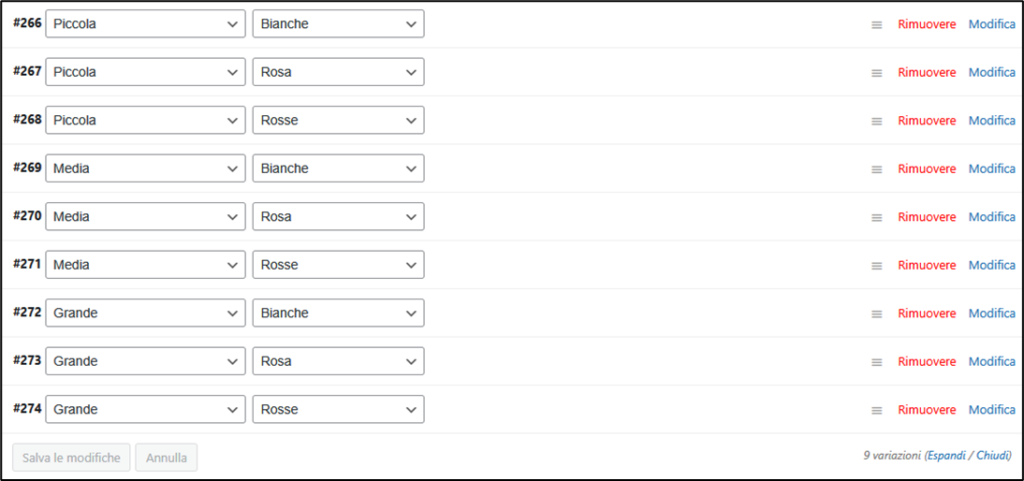
È possibile aggiungere le variazioni una per una con il comando Aggiungi variazione oppure selezionare dal menu a discesa il comando Crea variazioni da tutti gli attributi, che creerà una nuova variazione per ogni possibile combinazione degli attributi di variazione. Per esempio, se abbiamo un prodotto bouquet di rose disponibile nelle dimensioni piccolo, medio e grande e con rose del colore bianco, rosso o rosa, allora avremo in totale 9 possibili combinazioni degli attributi dimensione bouquet e colore rose, come nella figura seguente:
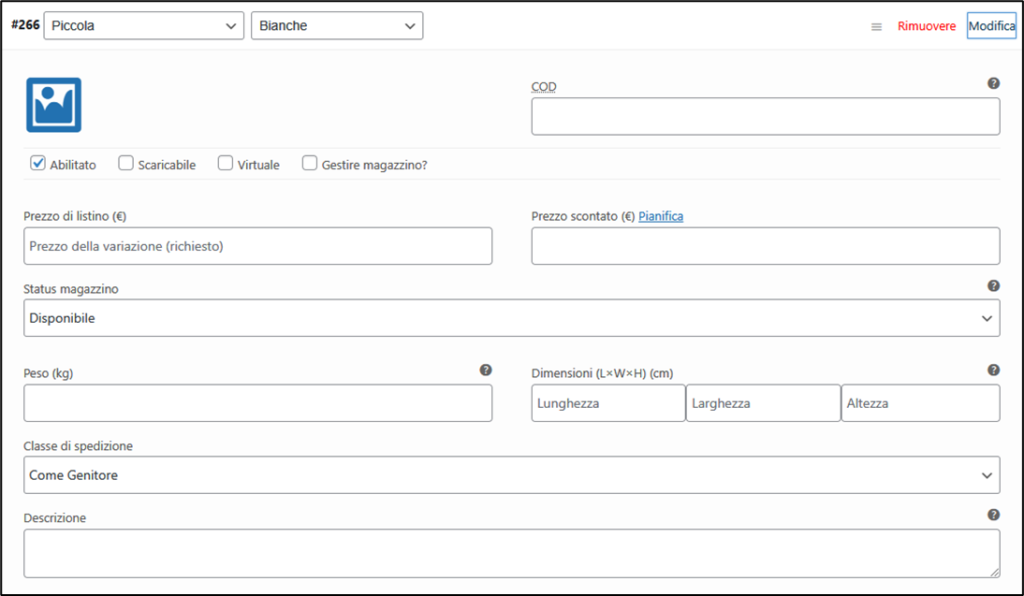
Ogni variazione è individuata da un numero preceduto dal simbolo # (cancelletto).
Per eliminare una variazione creata c’è il comando Rimuovere.
Per inserire i dati di ogni variazione occorre cliccare sul suo numero oppure usare il comando Modifica (vedi figura 14); si apre un pannello (figura 15) dove si potrà impostare: prezzo di listino e in offerta, immagine, lo status del magazzino e le informazioni di spedizione, e, se si desidera, anche una descrizione.
NOTA: Tutte le informazioni relative ad una variazione WooCommerce le mostra nel momento in cui l’utente sceglie l’attributo o la combinazione di attributi di quella variazione nella pagina di visualizzazione del singolo prodotto variabile; in particolare l’immagine assegnata alla variazione verrà visualizzata al posto dell’immagine principale mentre la descrizione della variazione verrà aggiunta nell’area della descrizione breve (solitamente prima del prezzo e del pulsante Aggiungi al carrello).
Ogni singola variazione è a tutti gli effetti un prodotto singolo, pertanto, nelle opzioni per la sua configurazione sono presenti le voci Virtuale e Scaricabile.
Se desideriamo che alcune opzioni create non siano visibili nella pagina del prodotto possiamo disattivarle utilizzando l’opzione Abilitato, che consente appunto di scegliere se una variazione è attiva o meno cioè se verrà visualizzata oppure no nella pagina del prodotto.

NOTA BENE: Nelle ultime versioni di WooCommerce La scheda Variazioni è stata cambiata e mostra due pulsanti Aggiungi manualmente (per inserire una ad una le variazioni degli attributi del prodotto) e Genera Varianti (per creare tutte le variazioni per le possibili combinazioni degli attributi).
Configurazione di un prodotto raggruppato in WooCommerce
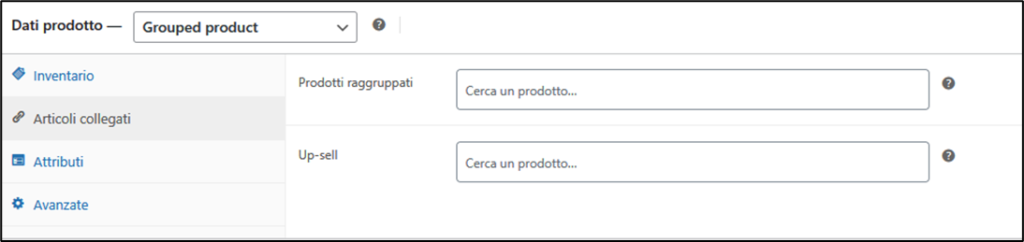
Per creare un prodotto raggruppato, dopo aver aggiunto un nuovo prodotto di WooCommerce, occorre selezionare il tipo prodotto raggruppato (Grouped product) dall’apposito menu a discesa del pannello dati prodotto (vedi figura 2). Dopodiché sarà sufficiente indicare i prodotti singoli che fanno parte del gruppo.
La scheda Articoli collegati di un prodotto raggruppato è diversa da quella degli altri prodotti: anziché il campo Cross-sell c’è il campo Prodotti raggruppati che serve appunto per inserire i prodotti semplici che lo compongono. Digitando alcuni caratteri del nome del prodotto che ci interessa WooCommerce lo cercherà tra i prodotti esistenti e mostrerà un elenco di prodotti, per inserire quello che si desidera è sufficiente fare clic su di esso.
I prodotti raggruppati sono costituiti da altri prodotti dell’e-commerce, di conseguenza, non hanno prezzi o quantità di magazzino da impostare.
Configurazione di un prodotto affiliato in WooCommerce
Per creare un prodotto affiliato, dopo aver aggiunto un nuovo prodotto di WooCommerce, occorre Seleziona Prodotto Esterno/Affiliate dall’apposito menu a discesa del pannello dati prodotto (vedi figura 2).
Questo cambierà un po’ le schede dei dati di prodotto, in particolare nella scheda Generale compaiono i due nuovi campi che caratterizzano questo tipo di prodotto:
- URL del prodotto: dove va inserito il link della pagina (esterna al sito) in cui gli utenti possono acquistare questo prodotto.
- Testo del pulsante: che consente di personalizzare il normale testo del pulsante Aggiungi al carrello con il testo che si desidera (per esempio Acquista su Amazon).
Eliminazione di un prodotto in WooCommerce
Per eliminare un prodotto:
- Con il comando Tutti i prodotti (vedi figura 1) visualizzare l’elenco dei prodotti esistenti.
- Trovare il prodotto che si desidera eliminare.
- Posizionare il cursore nell’area sotto il nome del prodotto e nell’elenco di voci che compare e fare clic su Cestina.
Duplicazione di un prodotto in WooCommerce
Per risparmiare tempo, è possibile utilizzare un prodotto esistente e duplicarlo per creare prodotti simili (ad esempio che hanno le stesse categorie e gli stessi tag).
Per duplicare un prodotto:
- Con il comando Tutti i prodotti (vedi figura 1) visualizzare l’elenco dei prodotti esistenti.
- Trovare il prodotto che si desidera duplicare.
- Posiziona il cursore nell’area sotto il nome del prodotto e nell’elenco di voci che compare e fare clic su Duplica
Modifica di un prodotto in WooCommerce
Per modificare un prodotto creato, ad esempio per correggere errori nelle descrizioni, occorre visualizzare l’elenco di tutti i prodotti, portare il mouse sopra il nome del prodotto da modificare e poi fare clic sul comando Modifica che c’è tra le voci che compaiono sotto al nome.
Si apre una finestra analoga a quella di creazione del prodotto, con i vari pannelli per gli elementi che lo compongono.
Una volta effettuate le modifiche al prodotto occorre dare il comando Aggiorna (con l’omonimo pulsante che si trova nel pannello Pubblica) per salvarle e renderle effettive.
La modifica rapida di un prodotto
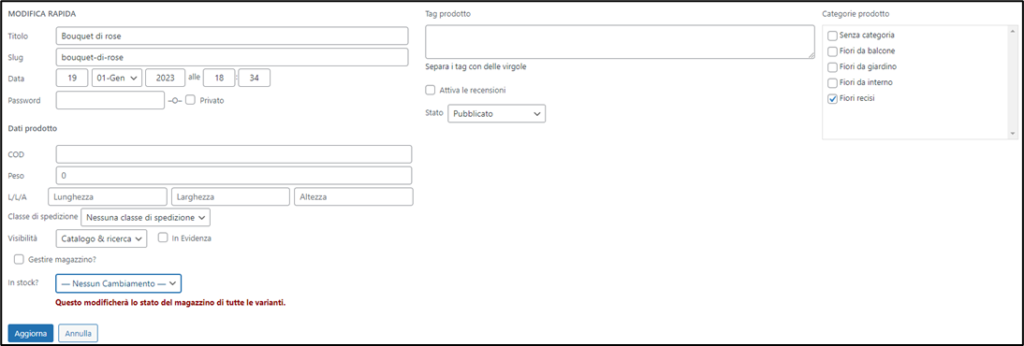
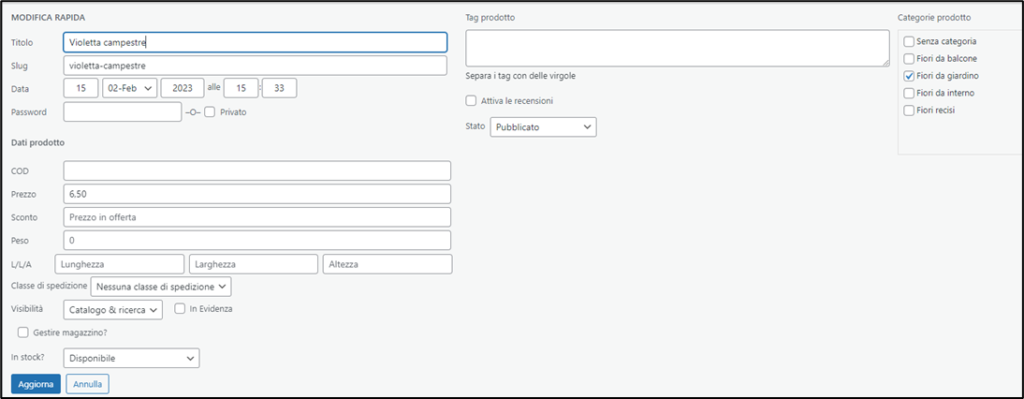
Per modificare velocemente alcuni elementi di un prodotto, come: titolo, slug, tag, categorie, prezzo (se il prodotto è di tipo semplice), lo stato di magazzino, senza aprirlo nella pagina principale di modifica, WooCommerce prevede una finestra di modifica rapida. Per aprirla occorre scegliere la voce Modifica rapida anziché Modifica nell’elenco di voci che compare sotto al nome.
Una volta fatte le aggiunte e/o correzioni nella finestra di modifica rapida, occorre dare il comando Aggiorna per salvare le modifiche apportate.
Potresti essere interessato anche all’articolo: Gestione dei prodotti in WooCommerce: prima parte